ElementPlus
小于 1 分钟
ElementPlus
安装pnpm install element-plus pnpm i @types/lodash-es@"*"main.ts引入import ElementPlus from "element-plus"; import "element-plus/dist/index.css";
使用的时候直接在官网 cpoy 代码使用即可(可能有的组件会要求再装一些库)
backtop 踩坑记录
Element-ui Backtop 组件使用正确姿势 - 简书 (jianshu.com)
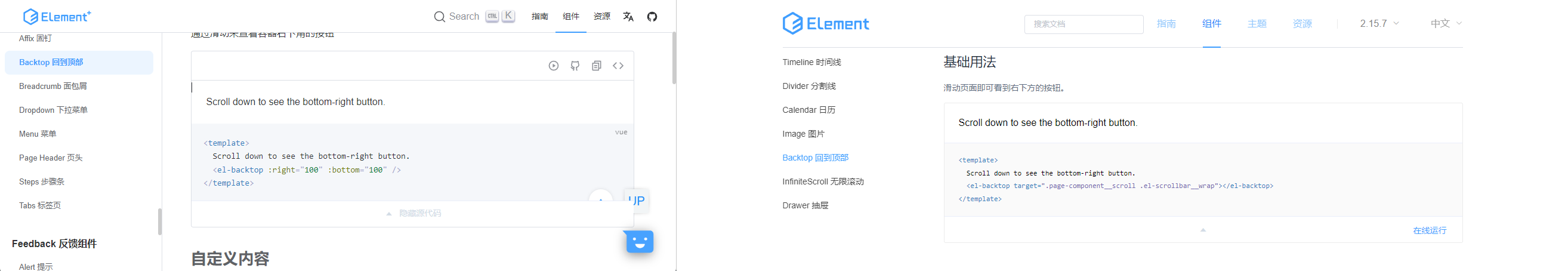
ElementPlus 的 backtop 文档和 ELementUI 的backtop 文档有区别

而恰恰是 ElementPlus 缺的这个 target 在实际使用中容易踩坑
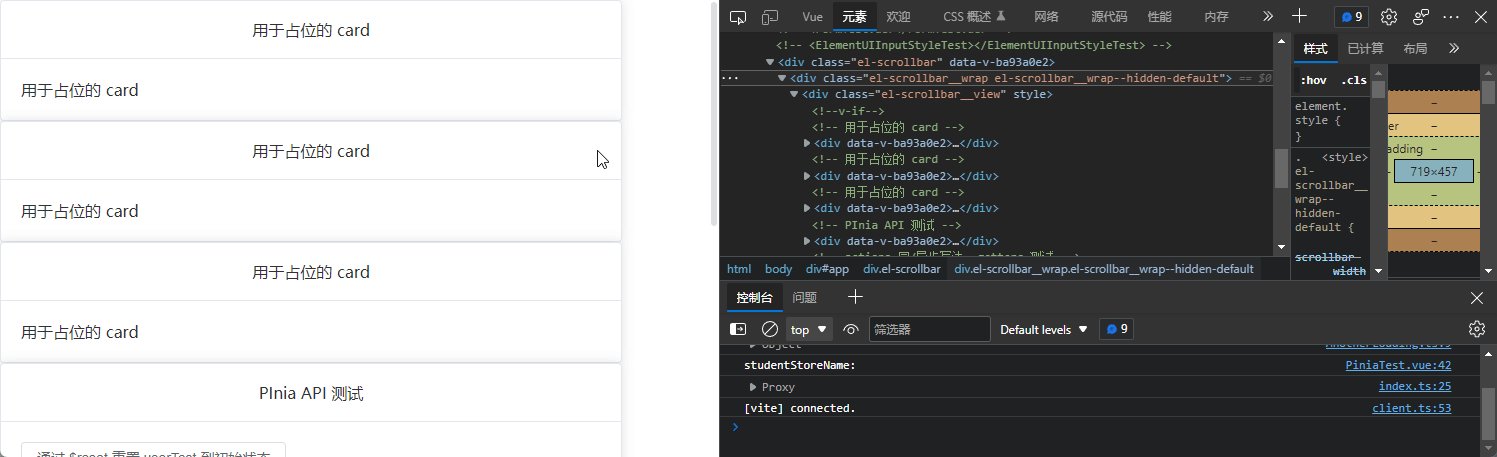
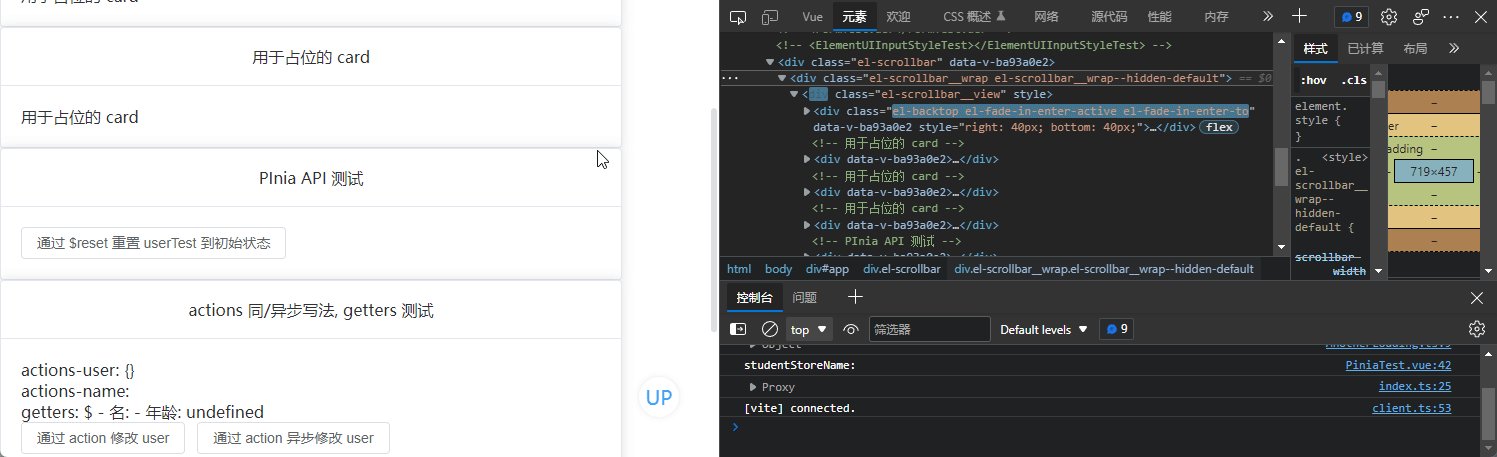
当外层滚动对象是 el-scrollbar 时, target 除了外层的 el-scrollbar__wrap 外还有个 page-component__scroll


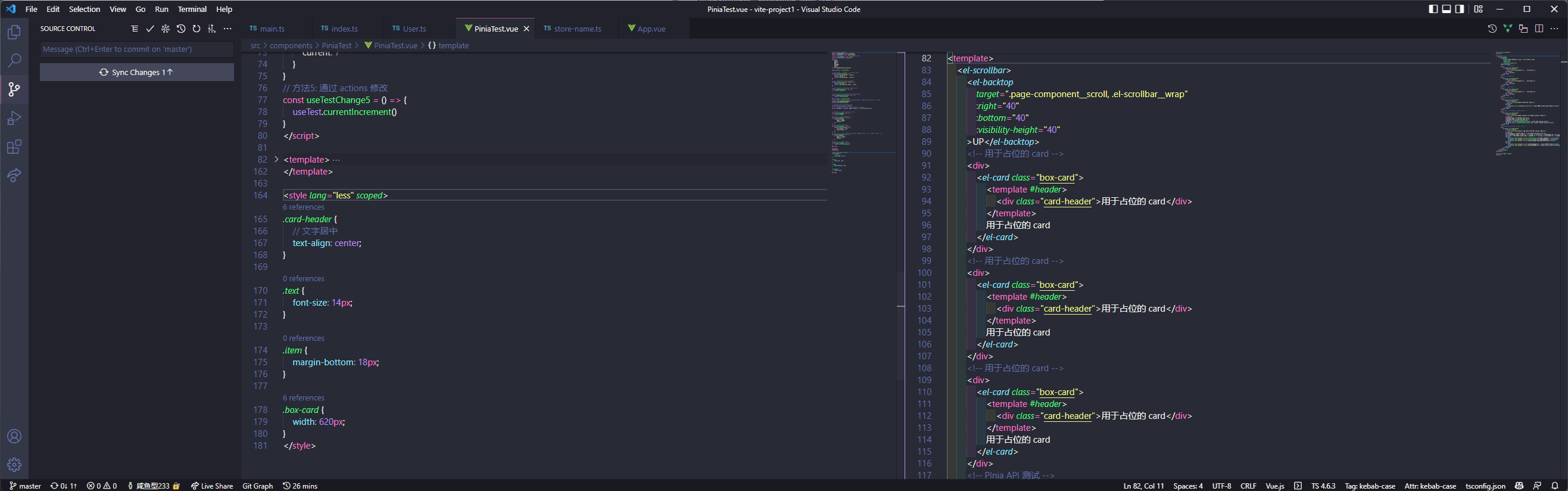
<el-backtop
target=".page-component__scroll, .el-scrollbar__wrap"
:right="40"
:bottom="40"
:visibility-height="40"
>UP</el-backtop
>
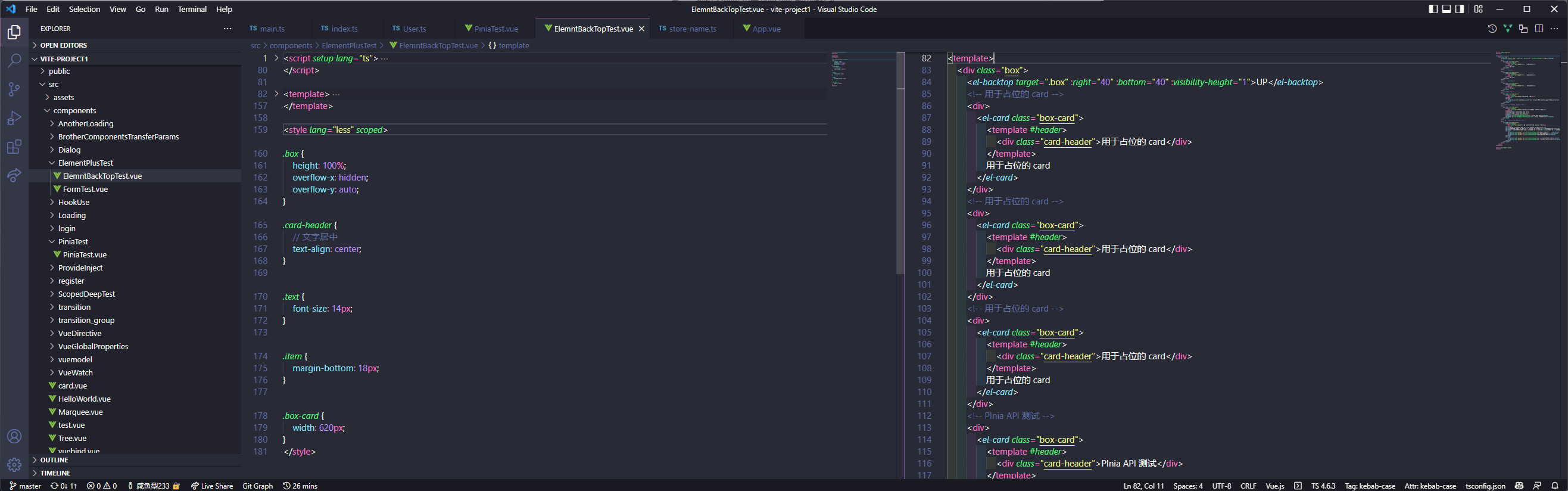
如果滚动对象是 div 的话可以将 target 定位到 div 的 class

<el-backtop target=".box" :right="40" :bottom="40" :visibility-height="1"
>UP</el-backtop
>

表单
表单校验
先装下 async-validator:
pnpm i async-validator