安装
大约 2 分钟
安装
将 Vue.js 添加到项目中主要有四种方式:
- 在页面上以 CDN 包 的形式导入。
- 下载 JavaScript 文件并 自行托管。
- 使用 npm 安装它。
- 使用官方的 CLI 来构建一个项目,它为现代前端工作流程提供了功能齐备的构建设置 (例如,热重载、保存时的提示等等)。
pnpm
# 最新稳定版
pnpm install vue@next
大多数情况下,我们更倾向于使用 Vue CLI 来创建一个配置最小化的 webpack 构建版本
本质上,webpack 是一个现代 JavaScript 应用程序的 静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
命令行工具(CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了功能齐备的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,在熟悉 Vue 本身之后再使用 CLI。
对于 Vue 3,你应该使用 pnpm 上可用的 Vue CLI v4.5 作为 @vue/cli。要升级,你应该需要全局重新安装最新版本的 @vue/cli:
pnpm install -g @vue/cli
使用
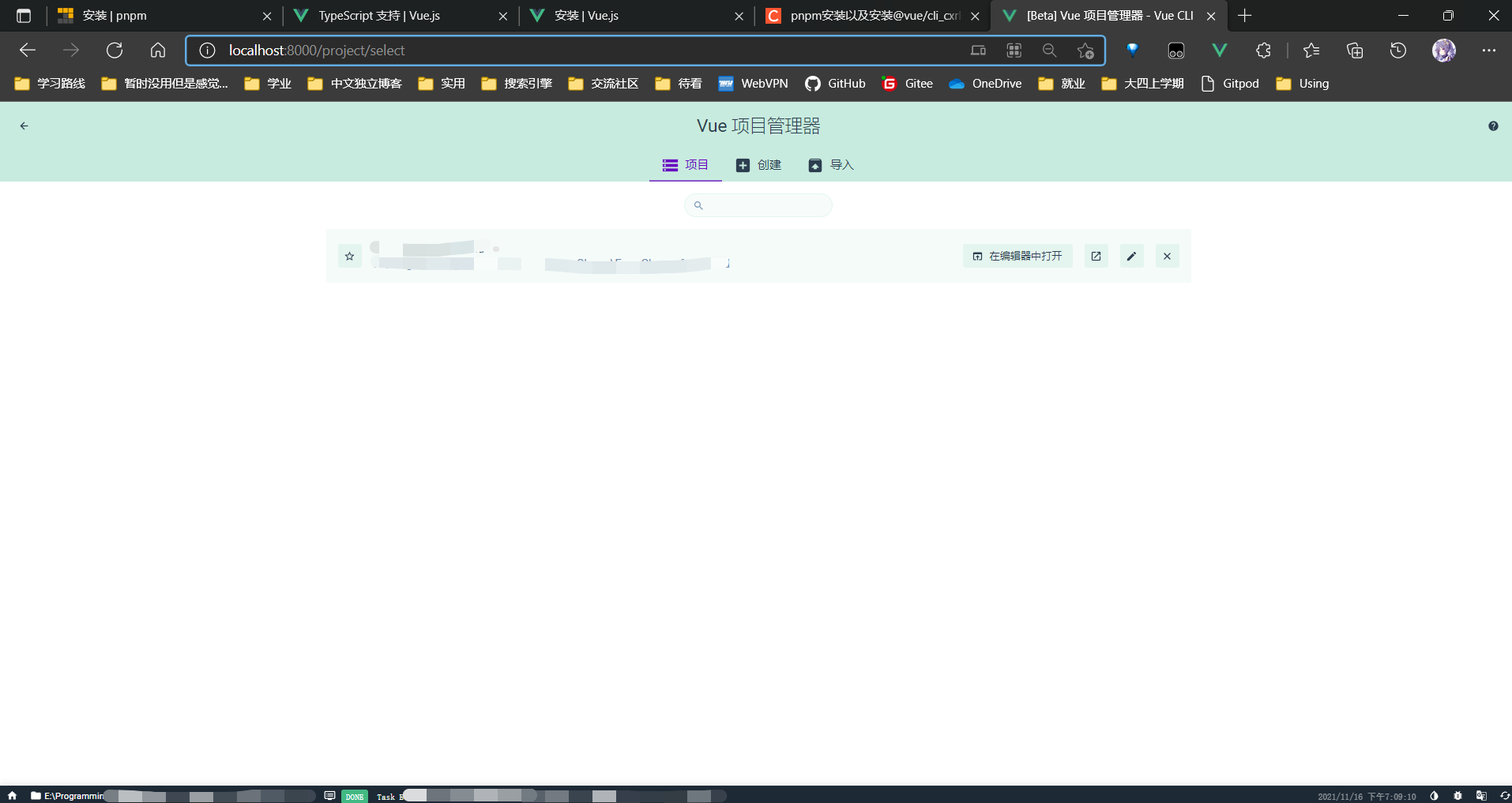
@vue/cli可视化创建 Vue 项目vue ui
选择
创建后根据界面提示完成项目的创建
然后在 Vue 项目中运行
vue upgrade --next