简介
简介
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

MVC
MVC 是 模型(Model)、视图(View)、控制器(Controller) 的简写,是一种软件设计规范。
是将业务逻辑、数据、显示分离的方法来组织代码。
MVC 主要作用是降低了视图与业务逻辑间的双向偶合。
MVC 不是一种设计模式,MVC 是一种架构模式,不同的 MVC 存在差异。
Model(模型): 数据模型,提供要展示的数据,因此包含数据和行为,可以认为是领域模型或 JavaBean 组件(包含数据和行为),不过现在一般都分离开来:Value Object(数据 Dao) 和服务层(行为 Service)。也就是模型提供了模型数据查询和模型数据的状态更新等功能,包括数据和业务。View(视图): 负责进行模型的展示,一般就是我们见到的用户界面,客户想看到的东西。Controller(控制器): 接收用户请求,委托给模型进行处理(状态改变) ,处理完毕后把返回的模型数据返回给视图,由视图负责展示也就是说控制器做了个调度员的工作
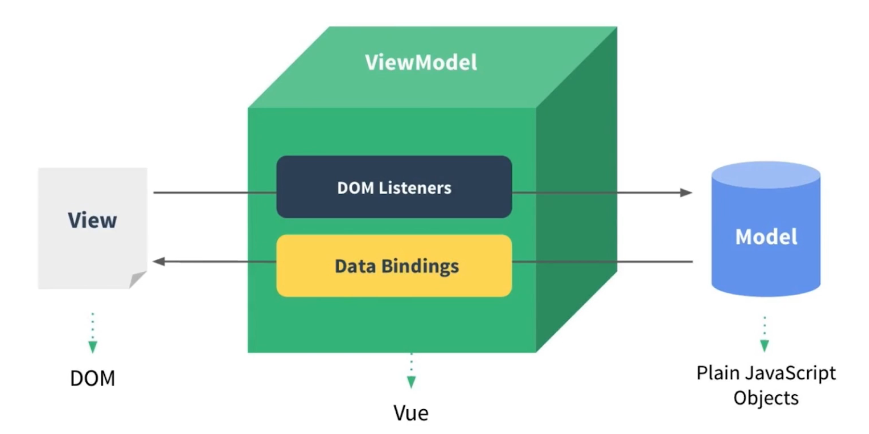
MV*

- Model:负责数据存储
- View:负责页面展示
- View Model:负责业务逻辑处理(比如 Ajax 请求等) ,对数据进行加工后交给视图展示

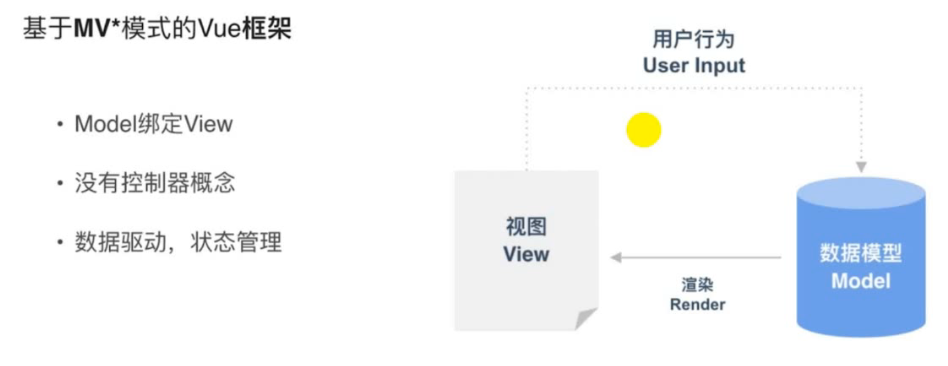
Vue 框架中,没有控制器。
Vue 本身并不是一个框架,Vue 结合周边生态构成一个灵活的、渐进式的框架。
Vue 以及大型 Vue 项目所需的周边技术,构成了生态。
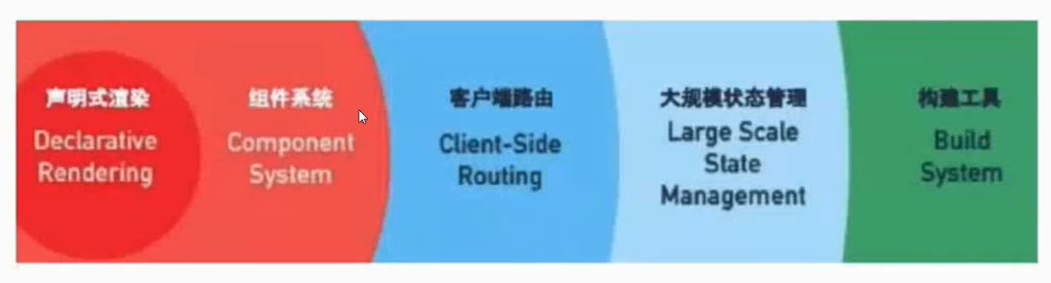
渐进式框架图:

Vue 框架的特点
- 模板渲染:基于 html 的模板语法,学习成本低。
- 响应式的更新机制:数据改变之后,视图会自动刷新。【重要】
- 渐进式框架
- 组件化/模块化
- 轻量:开启 gzip 压缩后,可以达到 20kb 大小。(React 达到 35kb,AngularJS 达到 60kb) 。
常见的插件
- Webpack:代码模块化构建打包工具。
- Gulp:基于流的自动化构建工具。
- Babel:使用最新的 规范来编写 js。
- Vue:构建数据驱动的 Web 界面的渐进式框架
- Express:基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
以上这些包,都可以通过 NPM 这个包管理工具来安装。
与 Vue2 对比
Options API 与 Composition API
Options API 和 Composition API 的对比 - 调皮小妮 - 博客园 (cnblogs.com)
Options API在vue2中,我们会在一个 vue 文件中 methods,computed,watch,data 中等等定义属性和方法,共同处理页面逻辑,我们称这种方式为 Options API缺点: 一个功能往往需要在不同的 vue 配置项中定义属性和方法,比较分散,项目小还好,清晰明了,但是项目大了后,一个methods中可能包含很多个方法,你往往分不清哪个方法对应着哪个功能Composition API在
vue3 Composition API中,我们的代码是根据逻辑功能来组织的,一个功能所定义的所有api会放在一起(更加的高内聚,低耦合),这样做,即时项目很大,功能很多,我们都能快速的定位到这个功能所用到的所有API,而不像 vue2 Options API 中一个功能所用到的 API 都是分散的,需要改动功能,到处找 API 的过程是很费劲的