Flask + VUE + Electron + gitee
Flask + VUE + Electron + gitee
前后端分离开发
在传统架构模式中,前后端代码存放于同一个代码库中,甚至是同一工程目录下。页面中还夹杂着后端代码。前后端工程师进行开发时,都必须把整个项目导入到开发工具中。
前后端代码库分离,前端代码中有可以进行 Mock测试(通过构造虚拟测试对象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端代码中除了功能实现外,还有着详细的测试用例,以保证 API 的可用性,降低集成风险。

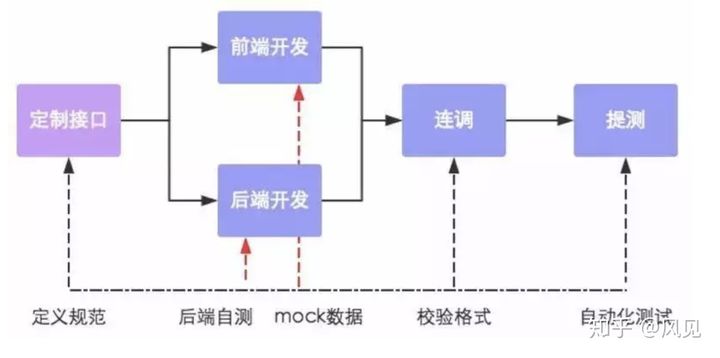
在开发期间前后端共同商定好数据接口的交互形式和数据格式。然后实现前后端的并行开发;
其中前端工程师在开发完成之后可以独自进行 mock测试,而后端也可以使用 Postman 等接口测试软件进行接口自测,然后前后端一起进行功能联调并校验格式,最终进行自动化测试。
如此一来可以实现前后端代码解耦, 并行开发项目, 能够提升开发效率且易于维护
VUE
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
在 Vue 中, 一个核心的概念就是: 数据驱动, 避免手动操作 DOM 元素, 如此一来开发者则无需关心 DOM 是如何渲染的从而有更多时间专注于业务逻辑的实现
快速上手
练习 - 添加计算属性 - Learn | Microsoft Docs


组件库
一个 Vue 3 UI 框架 | Element Plus (gitee.io)
即时设计 - 可实时协作的专业 UI 设计工具 (js.design)
模板
Flask
欢迎来到 Flask 的世界 — Flask 中文文档( 1.1.2 ) (dormousehole.readthedocs.io)
FastAPI
Electron
快速入门 | Electron (electronjs.org)
Python + Flask + Electron 混合开发入门 (项目演示)_Likianta 的博客-CSDN博客_electron flask
Tauri
Gitee
https://learngitbranching.js.org/?locale=zh_CN
more branches
先 pull 后 commit/push
Github
Free Educational Licenses - Community Support (jetbrains.com)